BEGIN
連続テレビ小説『ちむどんどん』主題歌 「燦燦」
三浦大知 (Daichi Miura)
のびやかで、心が癒される(^^♪・・・三浦大知、沖縄出身らしい。
沖縄繋がりで・・・ビギンを思い出しました。
島人ぬ宝(沖縄からうた開き!うたの日コンサート2016 in 嘉手納【歌之日演唱會 】
BEGIN/三線の花
「三線の花」とは 何年も思い出しもしなかった事が、三線を弾いただけで「花が咲くように」思い出された。
・・・とのこと。
私は核家族で育ち、物心ついたころには、両祖父とも他界していましたので、「オジー」なる存在を知らずに育ちました。
こんな伸びやかな家庭で暮らしたかったな~~って、思ってしまいました。
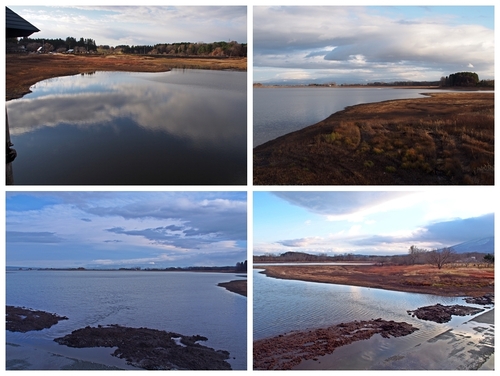
津軽 鶴の舞橋
またまた古い絵日記ですみません。
「鶴の舞橋」は
岩木山を背景にした舞橋の姿が鶴が空に舞う姿に見えるとも言われ、また、橋を渡ると長生きができるとも言われています。
思う存分時間をかけて、橋を渡って反対側からも写してきました。
マジックアワーの写真を撮りたくって、きりきりまで粘ったのですが、時間切れ!!
こちらは、昨年「KIZOA」で作成したものです。
もう少し手を入れようと思っていたのですが、「KIZOA」が消えてしまいましたので、このままアップします。
もう少し手を入れようと思っていたのですが、「KIZOA」が消えてしまいましたので、このままアップします。
富士見湖、
残念ながら、津軽富士を湖面に写した景色は取れませんでしたが・・・
名前はわかりませんが、沢山の鳥が群れていました。
鶴の里ふるさと館は、冬の間は閉鎖。
丹頂鶴自然公園へ行って来ましたが、金網越しできれいに撮れませんでした。
丹頂鶴自然公園へ行って来ましたが、金網越しできれいに撮れませんでした。
おまけ:丹頂鶴のモニュメントと剥製
-複数画像を中央に注目させて見せる-
「KIZOA」というソフトを使って、動画を作成していたのですが・・・
ある日突然「invideo」というサイトに変更されていて、今まで作成し保存していた動画が全て消えてしまいました!
以前にも同じようなことが起こって、「今までの努力の結果はどこに消えてしまったの?」って思ったことありました!!
「invideo」は使いこなせば。とても面白いソフトの様ですが、ショックが大きかったので、暫く見なかったことにします(笑)
こんなサイト見つけました~~(^^♪
動くWebデザイン アイディア帳
この中の スライドショー -複数画像を中央に注目させて見せる-
このスライドショウが以前から気に掛かっていましたので、作ってみることにしました。
以下に記しておきます。
<<動きを実現する仕組み>>
slick というスライドショーを実現するJavaScript ライブラリを使い、HTML 内の<li>に指定した画像をスライドさせる。
CSS で左右の画像のサイズを80%、透過50% にし、中央の画像のサイズだけ等倍、透過なしに指定する。
[使用するライブラリ]
* jQuery
* slick(https://kenwheeler.github.io/slick/)
<<HTMLの書き方>>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
</head>
body内のスライドを表示させたい場所にHTMLを記載します。
<ul class="slider">
<li><img src="img/01.jpg" alt=""></li>
<li><img src="img/02.jpg" alt=""></li>
<li><img src="img/03.jpg" alt=""></li>
<li><img src="img/04.jpg" alt=""></li>
<li><img src="img/05.jpg" alt=""></li>
<!--/slider--></ul>
body 終了タグ直前に jQuery、slick、動きを制御する自作のJS の3 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<!--自作のJS-->
<script src="js/slide.js"></script>
</body>
<<自作のCSS内の書き方>>
/*==================================================
スライダーのためのcss
===================================*/
.slider {/*横幅94%で左右に余白を持たせて中央寄せ*/
width:94%;
margin:0 auto;
}
.slider img {
width:60vw;/*スライダー内の画像を60vwにしてレスポンシブ化*/
height:auto;
}
.slider .slick-slide {
transform: scale(0.8);/*左右の画像のサイズを80%に*/
transition: all .5s;/*拡大や透過のアニメーションを0.5秒で行う*/
opacity: 0.5;/*透過50%*/
}
.slider .slick-slide.slick-center{
transform: scale(1);/*中央の画像のサイズだけ等倍に*/
opacity: 1;/*透過なし*/
}
/*矢印の設定*/
/*戻る、次へ矢印の位置*/
.slick-prev,
.slick-next {
position: absolute;/*絶対配置にする*/
top: 42%;
cursor: pointer;/*マウスカーソルを指マークに*/
outline: none;/*クリックをしたら出てくる枠線を消す*/
border-top: 2px solid #666;/*矢印の色*/
border-right: 2px solid #666;/*矢印の色*/
height: 15px;
width: 15px;
}
.slick-prev {/*戻る矢印の位置と形状*/
left: -1.5%;
transform: rotate(-135deg);
}
.slick-next {/*次へ矢印の位置と形状*/
right: -1.5%;
transform: rotate(45deg);
}
/*ドットナビゲーションの設定*/
.slick-dots {
text-align:center;
margin:20px 0 0 0;
}
.slick-dots li {
display:inline-block;
margin:0 5px;
}
.slick-dots button {
color: transparent;
outline: none;
width:8px;/*ドットボタンのサイズ*/
height:8px;/*ドットボタンのサイズ*/
display:block;
border-radius:50%;
background:#ccc;/*ドットボタンの色*/
}
.slick-dots .slick-active button{
background:#333;/*ドットボタンの現在地表示の色*/
}
<<自作のJS内の書き方>>
$('.slider').slick({
autoplay: true,//自動的に動き出すか。初期値はfalse。
infinite: true,//スライドをループさせるかどうか。初期値はtrue。
speed: 500,//スライドのスピード。初期値は300。
slidesToShow: 3,//スライドを画面に3枚見せる
slidesToScroll: 1,//1回のスクロールで1枚の写真を移動して見せる
prevArrow: '<div class="slick-prev"></div>',//矢印部分PreviewのHTMLを変更
nextArrow: '<div class="slick-next"></div>',//矢印部分NextのHTMLを変更
centerMode: true,//要素を中央ぞろえにする
variableWidth: true,//幅の違う画像の高さを揃えて表示
dots: true,//下部ドットナビゲーションの表示
});
「蜜蜂と遠雷」
俺はまだ、神に愛されているだろうか?
ピアノコンクールを舞台に、人間の才能と運命、そして音楽を描き切った青春群像小説。
3年ごとに開催される芳ヶ江国際ピアノコンクール。
「ここを制した者は世界最高峰のS国際ピアノコンクールで優勝する」ジンクスがあり近年、覇者である新たな才能の出現は音楽界の事件となっていた。
養蜂家の父とともに各地を転々とし自宅にピアノを持たない少年・風間塵16歳。
かつて天才少女として国内外のジュニアコンクールを制覇しCDデビューもしながら13歳のときの母の突然の死去以来、長らくピアノが弾けなかった栄伝亜夜20歳。
音大出身だが今は楽器店勤務のサラリーマンでコンクール年齢制限ギリギリの高島明石28歳。
彼ら以外にも数多の天才たちが繰り広げる競争という名の自らとの闘い。
第1次から3次予選そして本選を勝ち抜き優勝するのは誰なのか?
---- Kindleストアより ----
映画「蜜蜂と遠雷」
「文字から音が聴こえてくる」とまで形容される圧倒的な音楽描写ゆえに映像化不可能と目された原作に果敢に挑んだのは、長編デビュー作「愚行録」(17)で新人離れした堅牢な演出が絶賛された石川慶。
荒ぶる馬と降り注ぐ驟雨の幻想的なイメージは、不穏さをかき立ててやまない。
石川慶は、原作の武器である言葉ではなく、映像と音響という映画独自の特性を最大限に活用することで、全く異なった、ある意味では原作を凌駕する地平へとたどり着くことが出来た。
この映画で鳴り響く、典雅でロマンティシズムに満ちたピアノの音色は、見終えた後もずっと永く耳に残ることになる。
---- 映画評論(高崎俊夫) ----
「蜜蜂と遠雷」
コロナ過の始まる前の年(2019年)の冬の初め、TOHOシネマズ日比谷 で見てきました。
今回Net配信で再鑑賞。 やっぱりクラシックって良いな(^^♪
上左:河村尚子さん、上右:福間洸太朗さん、下左:金子三勇士さん、下右:藤田真央さん
福間洸太朗】演奏後まさかの展開に驚愕...!【世界的ピアニスト】
【神回】まさかの世界的オペラ歌手と音楽の都ウィーンで共演!?【クリスマスイブ】
太陽系オールスターズ
劇場版「名探偵コナン」の主題歌です。
MV監督はBUMP OF CHICKENのMVを数多く手がけてきた林響太朗。
曲調が気に入ってしまって、繰り返し聞いてしまう(^^♪
続けて
そして、2001年 BUMP OF CHICKEN「天体観測」
途中で右口角がピクリって上がるところ、するどい目つき!(笑)
藤くん、一生懸命で可愛い!♪
次に表示されたのが・・・天体観測繋がりで・・・
2022年春は、明け方の空に全ての惑星が勢ぞろいします。
これは大変貴重な現象です。
日を追って惑星の位置を見ていきます。
6月に入ってくると、太陽系のすべての惑星を、一目で見ることが出来るようになります。
太陽や月や地球も合わせて、太陽系オールスターズです。

<< 2022年6月24日の惑星パレード >>
今年の最後で最も壮観な惑星パレードは、6月末に開催されます。
6月24日の朝、太陽系のすべての惑星が空に整列しているのを見ることが出来るでしょう。
惑星は空を横切って東から南(南緯では北から東)にあるので、双眼鏡や望遠鏡ですべてを一緒に見ることはできません。
追加のボーナスは、金星と火星の間で輝く下弦の月です。
月は、6月の後半に惑星から惑星へと移動して、「惑星線」からわずかに外れるでしょう。
アストロアーツ / AstroArts Inc.
明け方の惑星集合(2022年2月~6月)
頑張って、朝早くに起きることにしましょう!!
神経鞘腫
神経鞘腫は、末梢神経を取り囲む組織(シュワン細胞)から発生します
多くは3cm以下ですが、5cmを超えることもあります。
神経鞘腫に限らず、良性の軟部腫瘍は5cm以下である場合が多く、それ以上になると悪性腫瘍のリスクが高まると考えられています。
また、悪性腫瘍は腫瘍の成長スピードが速いため、しこりが急激に大きくなる場合は悪性腫瘍を疑うことがあります。
叩打痛(こうだつう)や圧痛があります。
それぞれ腫瘍を叩いたり、圧力をかけたりしたときに痛みが発生します。
良性神経鞘腫の治療
外科手術による腫瘍の摘出を基本とします。
良性腫瘍の場合、手術で取り切ることができれば再発の心配はありませんが、腫瘍が大きいと再発のリスクが高くなるともいわれています。
しかし、良性の神経鞘腫は進行が遅く転移を起こすこともないので、機能に問題がない場合は経過観察のみで手術は行わないこともあります。
右膝の後ろにあったしこりを取り出してきました。
術後写真を見せられたのですが、大きな真珠玉のように見える物の中身を取り出したみたいです。
取り出された現物を見ました。白いジェル状の物で覆われていました(只今病理検査に提出中です)
「真珠」
貝の中に砂などの異物が入ると、貝は身を守るために分泌液を出して不純物を包み身を守ります。
その分泌液が何層にも取り巻かれたものが真珠になります。
・・・とありました。
貝の中に砂などの異物が入ると、貝は身を守るために分泌液を出して不純物を包み身を守ります。
その分泌液が何層にも取り巻かれたものが真珠になります。
・・・とありました。
え? 膝の後ろに真珠を創ってしまったの??(笑)